Trend Populer Background Opacity Css, Konsep Penting!
Februari 08, 2022
Trend Populer Background Opacity Css, Konsep Penting!- The problem with using opacity in CSS, besides the annoying syntax to cater to all web browsers, is that not only the background of the element will have transparency, but all of its child elements as well.

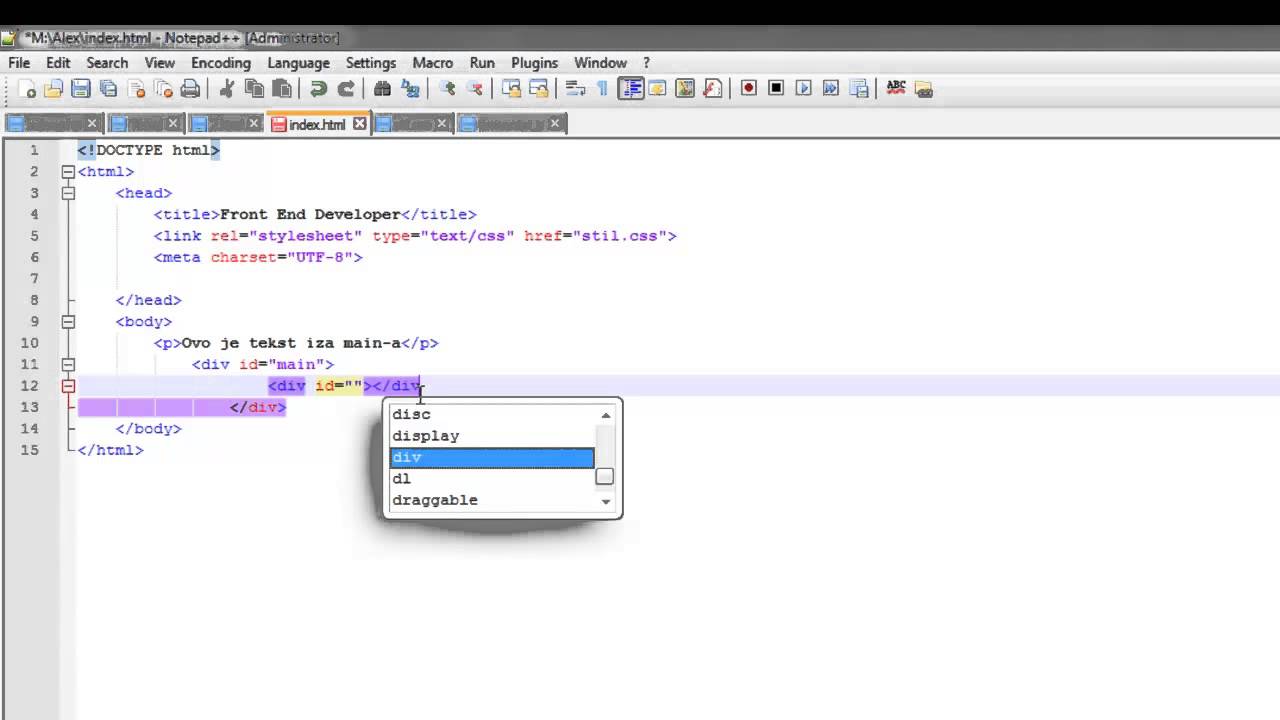
html CSS Opacity not working in IE11 Stack Overflow Sumber : stackoverflow.com

Css Background Image Color Overlay In this snippet we Sumber : img-bald.blogspot.com

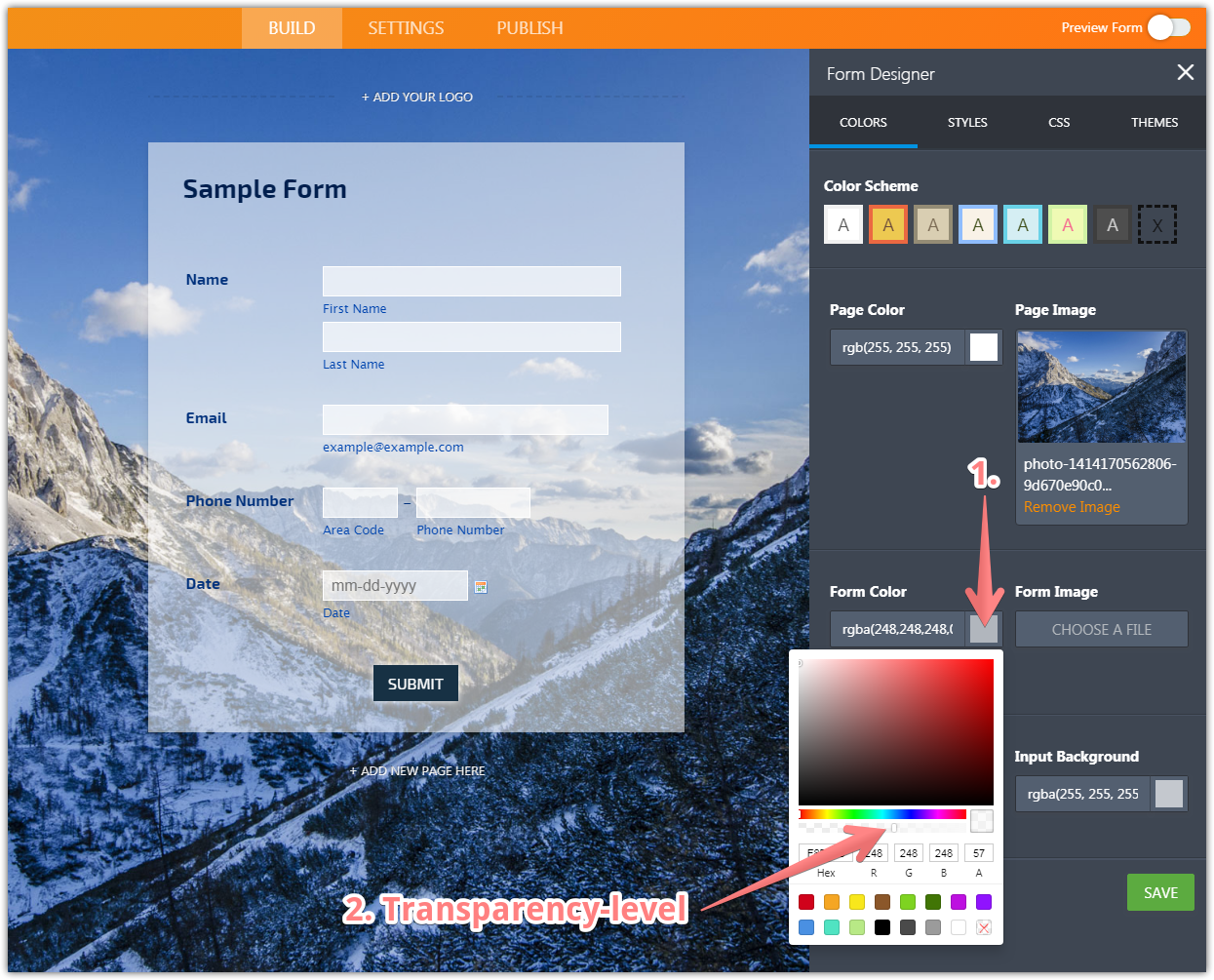
CSS Background Opacity Transparency Developer Helps Sumber : www.developerhelps.com

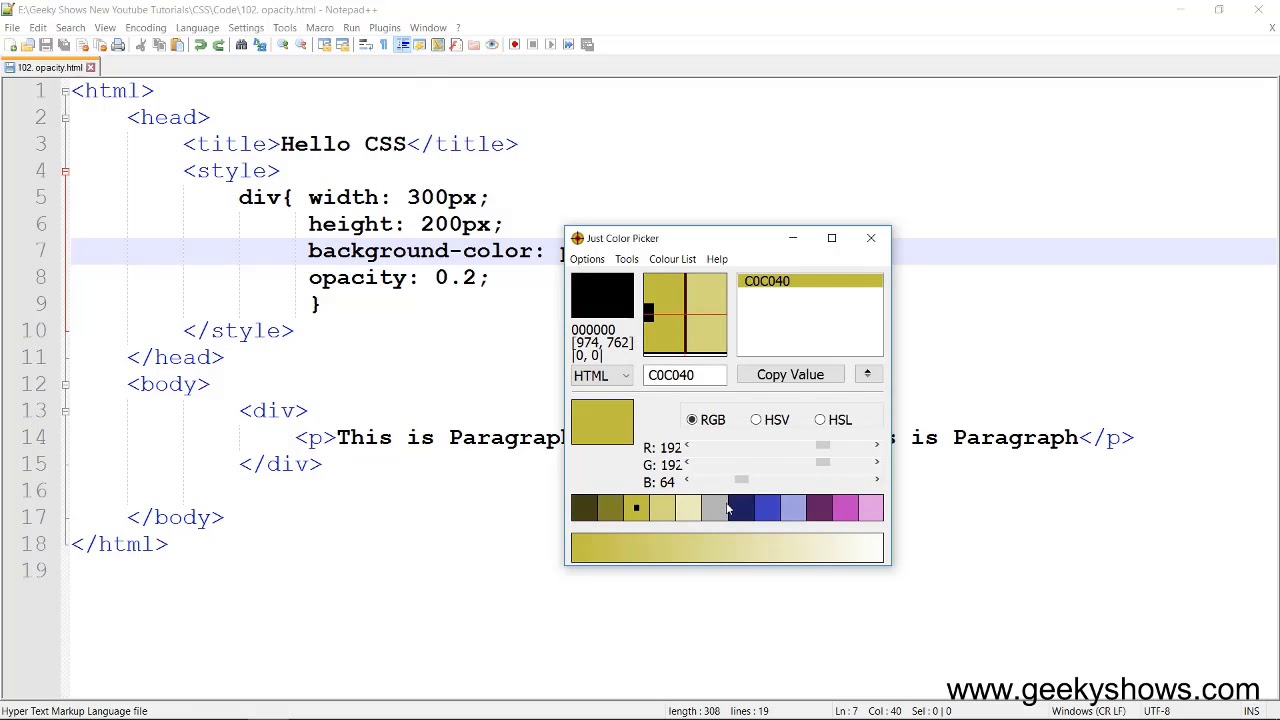
CSS Opacity YouTube Sumber : www.youtube.com

Background Image Opacity Css Without Affecting Text New Sumber : new-background-image.blogspot.com

Fixing Browser Compatibility Issues With CSS Opacity Sumber : www.lambdatest.com

css transition opacity Code Example Sumber : www.codegrepper.com

Css Background Image Opacity How to Remove Opacity Sumber : frankkun.blogspot.com

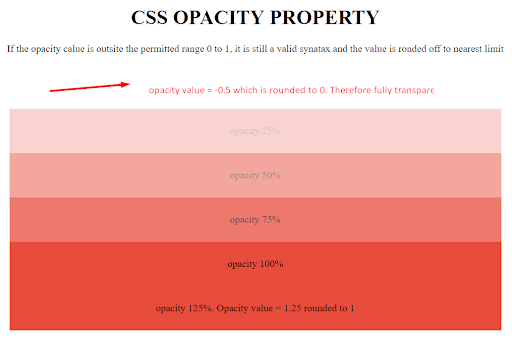
CSS Opacity Transparency GeeksforGeeks Sumber : www.geeksforgeeks.org

Fixing Browser Compatibility Issues With CSS Opacity Sumber : www.lambdatest.com

css background image opacity Code Example Sumber : www.codegrepper.com

CSS Background Opacity YouTube Sumber : www.youtube.com

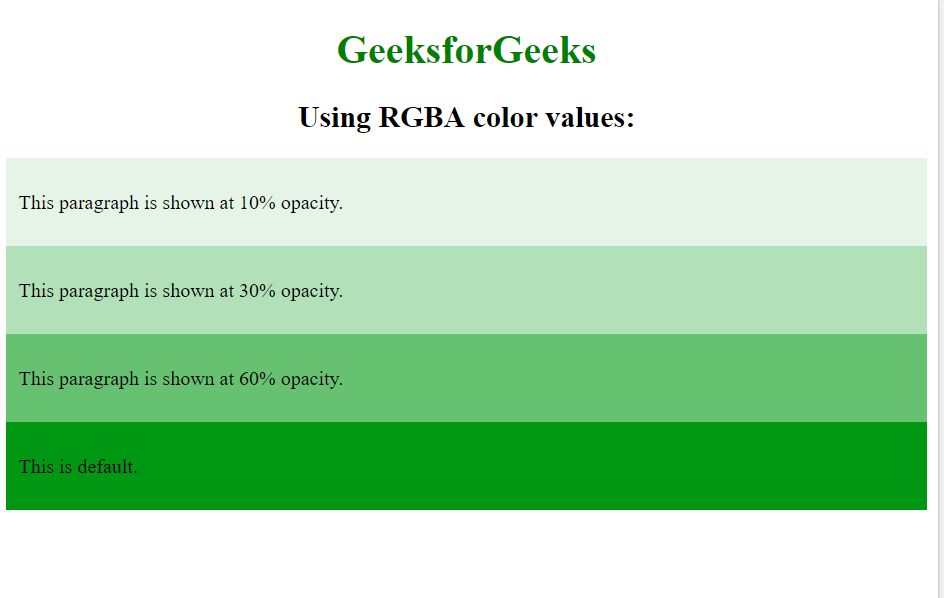
Set the opacity only to background color not on the text Sumber : www.geeksforgeeks.org

Css Background Opacity YouTube Sumber : www.youtube.com

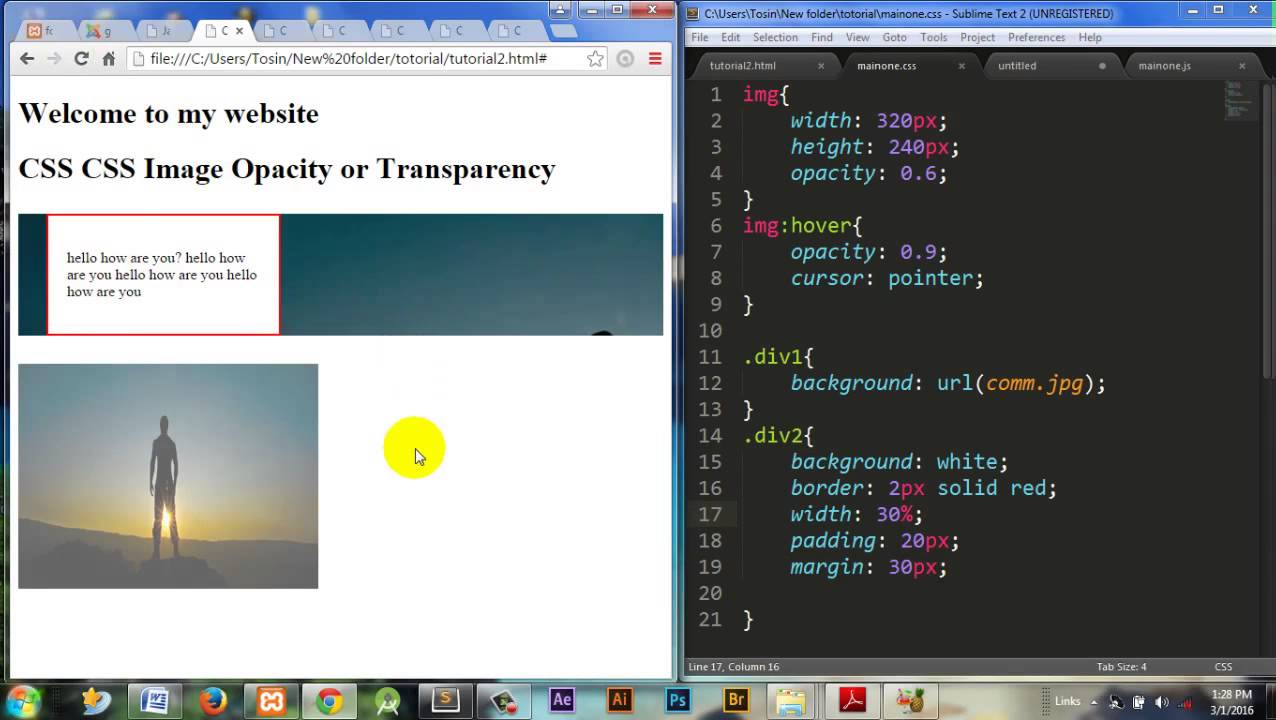
CSS Image Opacity YouTube Sumber : www.youtube.com
background image opacity, background color opacity css hex, background opacity css without affecting text, body background image opacity, css transparent color, text opacity css, background image opacity html, text background opacity css,
Background Opacity Css

html CSS Opacity not working in IE11 Stack Overflow Sumber : stackoverflow.com
Set Background Opacity in CSS Delft Stack
It will set the background opacity in CSS Use the opacity Property to Create a Transparent Color in CSS The opacity is one of the properties used in CSS especially with the colors We can use values between 0 to 1 to show the opacity of color or an element

Css Background Image Color Overlay In this snippet we Sumber : img-bald.blogspot.com
Maybe there kinda is background opacity CSS Tricks
Dec 15 2022 There is a way of controlling the opacity of a background layer but it s only available in Safari In fact it s been available in Safari for a over half a decade check out the date of this article but no other browser has implemented it since I m talking about the filter function This takes an image any image and a CSS filter in this case we use opacity and

CSS Background Opacity Transparency Developer Helps Sumber : www.developerhelps.com
Applying CSS Opacity to Background Color Only Designcise
May 31 2022 The CSS opacity property is a great way to set a low opacity on HTML elements making the entire element semi transparent including all of its children But what if we only wish to set the opacity on the background color whilst keeping the content such as text and images opaque Here are a few ways to accomplish that

CSS Opacity YouTube Sumber : www.youtube.com
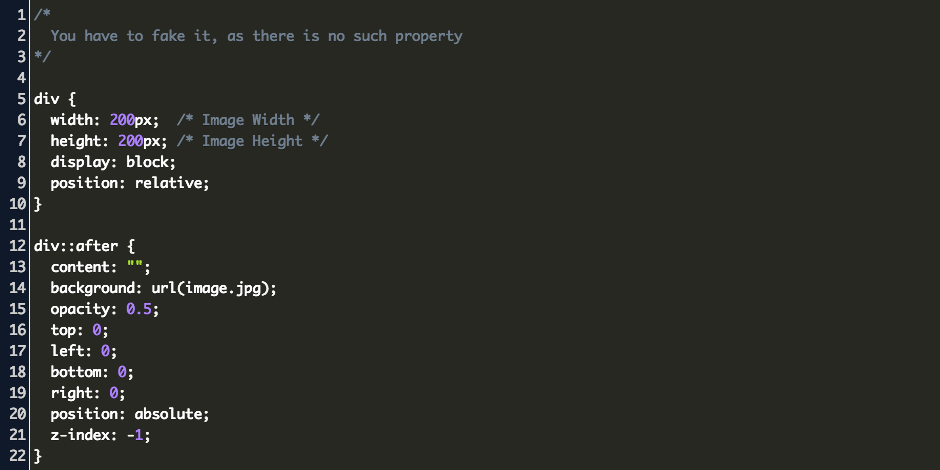
How to change the css background image opacity without
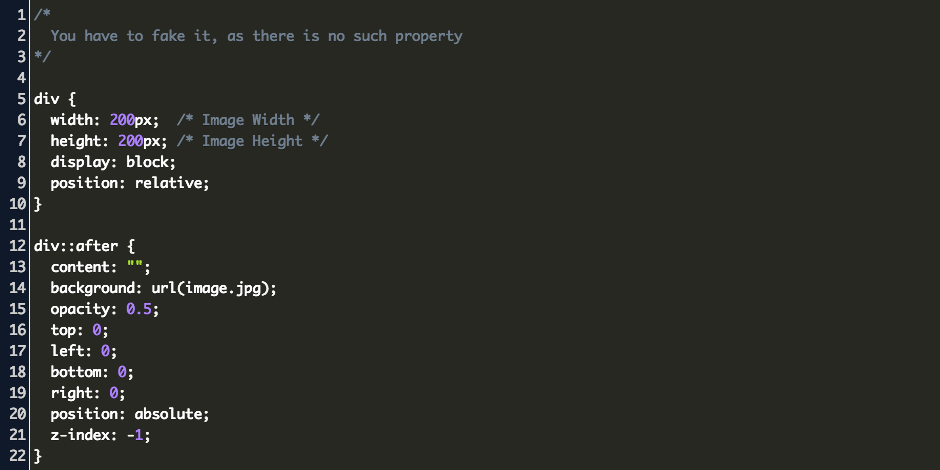
Apr 30 2022 In the above example the opacity is also applied to the h1 element text To stop affecting to the text we need to set a background image and opacity to the container div element after pseudo selector

Background Image Opacity Css Without Affecting Text New Sumber : new-background-image.blogspot.com
CSS opacity property W3Schools
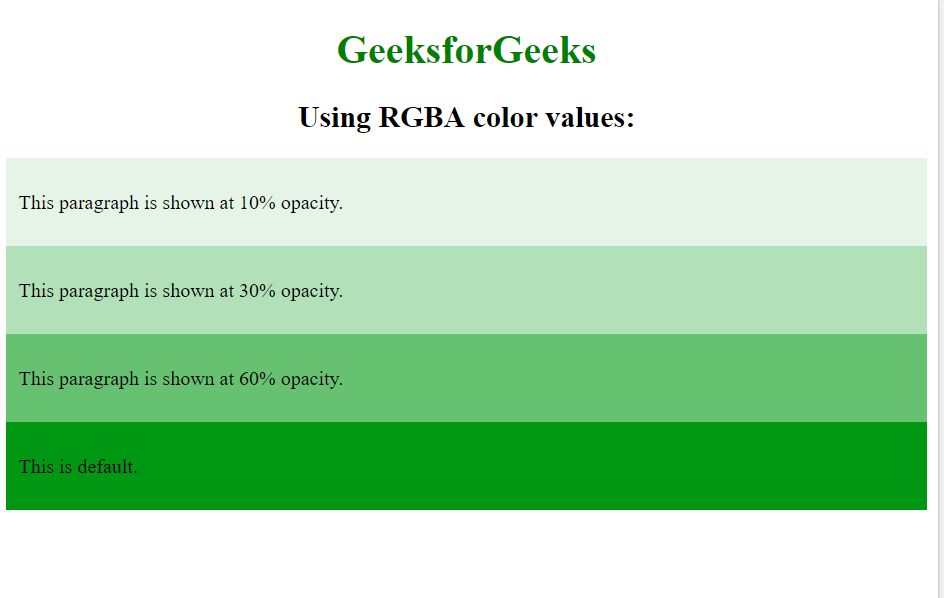
Note When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well This can make the text inside a fully transparent element hard to read If you do not want to apply opacity to child elements use RGBA color values instead See More Examples below

Fixing Browser Compatibility Issues With CSS Opacity Sumber : www.lambdatest.com
Background Image Opacity With CSS FormGet
When we opt for Background opacity property of CSS for an HTML element generally what happen is it will not only change the opacity of image in background but also reflects the opacity changes in its child elements The default initial value for opacity is 1 100 opaque But this tutorial will guide you how to handle this property effectively

css transition opacity Code Example Sumber : www.codegrepper.com
Set the opacity only to background color not on the text
Jul 30 2022 To set the opacity only to the background and not the text inside it It can be set by using the RGBA color values instead of the opacity property because using the opacity property can make the text inside it fully transparent element Syntax element background rgba red green blue alpha CSS property

Css Background Image Opacity How to Remove Opacity Sumber : frankkun.blogspot.com
Transparent Background Image Opacity in CSS and HTML
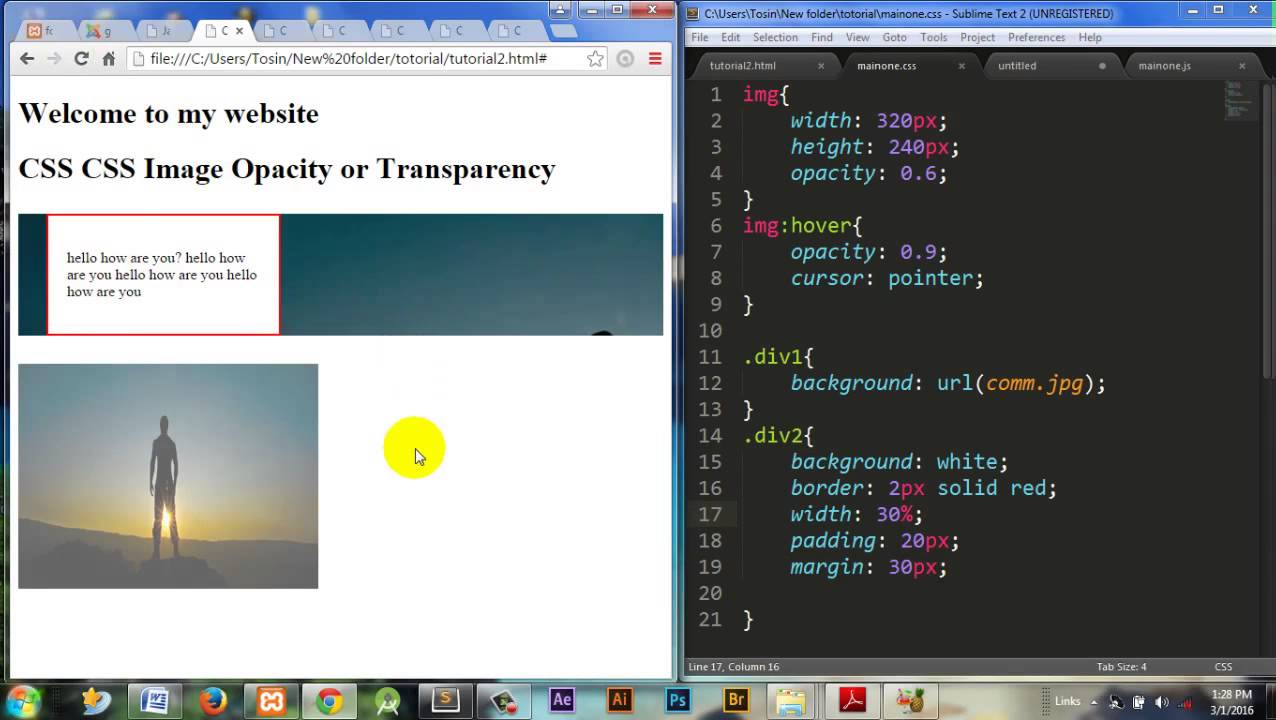
Sep 15 2022 To make an image transparent you can use the CSS opacity property as I mentioned above The basic syntax of the opacity property is shown in the code snippet below selector opacity value The opacity property takes values from 0 0 to 1 0 with 1 being the default value for all elements The lower the value the more transparent

CSS Opacity Transparency GeeksforGeeks Sumber : www.geeksforgeeks.org
How to Change a CSS Background Image s Opacity DigitalOcean
Sep 21 2022 Introduction opacity is a CSS property that allows you to change the opaqueness of an element By default all elements have a value of 1 By changing this value closer to 0 the element will appear more and more transparent A common use case is using an image as part of the background

Fixing Browser Compatibility Issues With CSS Opacity Sumber : www.lambdatest.com
Background Color Tailwind CSS
Changing the opacity Control the opacity of an element s background color using the color opacity modifier

css background image opacity Code Example Sumber : www.codegrepper.com

CSS Background Opacity YouTube Sumber : www.youtube.com

Set the opacity only to background color not on the text Sumber : www.geeksforgeeks.org

Css Background Opacity YouTube Sumber : www.youtube.com

CSS Image Opacity YouTube Sumber : www.youtube.com
CSS Background Color Opacity, HTML CSS Background, Gradient Background CSS, CSS Background Image Transparency, Set Background Image CSS, Opacity PNG, Background Cover CSS, Free CSS Gradient Background, CSS3 Image, Low Opacity Background, Text Background CSS, Full Image Background CSS, CSS Background Animation, CSS Filter, Opacity Examples, Opaque Background, Opacity Texture, Semi-Transparent Background CSS, CSS Background Colours, Clear Background CSS, Two-Color Background CSS, Opacity Photoshop, Background Color for CSS, Blur Background Image CSS, Blue Gradient Background CSS, Black Transparent Background CSS, CSS3 Icon, How to Add Background Image CSS, White Gradient Transparent, CSS Image Overlay, Opacity PowerPoint, 50 Transparent Background, CSS Page Background Transparent, Rgba Colors CSS, Opacity Mask, CSS Header Image Background, CSS Colors Green,